Créer une carte et une liste à partir d'un GeoJSON
Par Titouan G., stagiaire de première. Février 2020
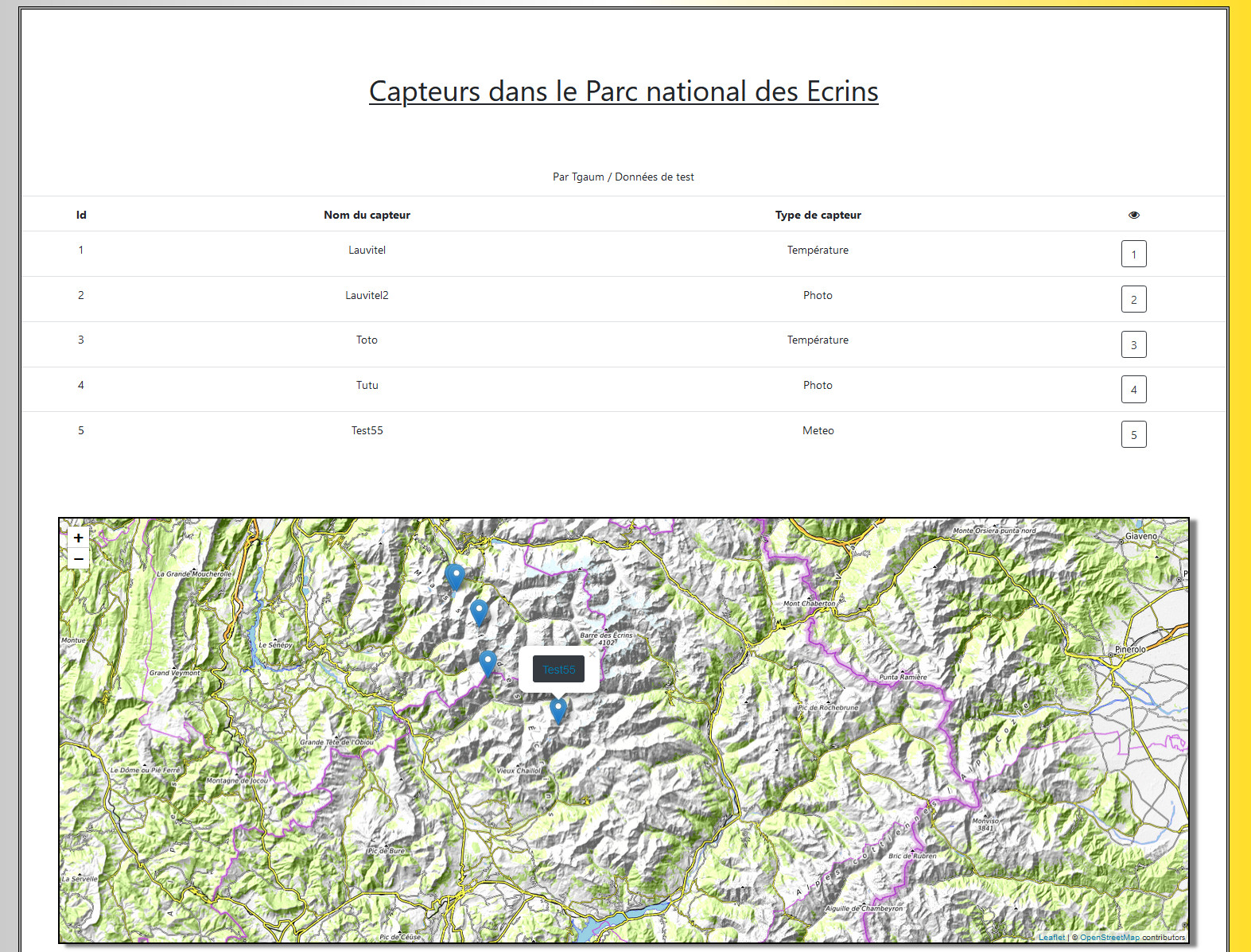
Résultat :
Fonction javascript Jquery permettant de boucler sur le GeoJSON :
// Charger les capteurs à partir du geojson
$.getJSON('static/capteurs-pne.geojson', function(geojson){
var capteurs = L.geoJSON(geojson, {
onEachFeature: featureCapteurs
});
Fonction javascript permettant de boucler sur le GeoJSON :
<script
//Création du tableau à partir des données dans le GeoJSON
var i=0
while (i<geojson.features.length){
//Creation des td et tr
var tbody=document.getElementById("tableaubody")
var tr=document.createElement("tr")
tbody.appendChild(tr)
var td1=document.createElement("td")
tr.appendChild(td1)
td1.innerHTML=geojson.features[i].properties.fid;
var td2=document.createElement("td")
tr.appendChild(td2)
td2.innerHTML=geojson.features[i].properties.Nom;
var td3=document.createElement("td")
tr.appendChild(td3)
td3.innerHTML=geojson.features[i].properties.Type;
var td4=document.createElement("td")
tr.appendChild(td4)
var button1=document.createElement("button")
// td4.appendChild(lien)
td4.appendChild(button1)
button1.className = "btn btn-outline-dark"
var fid = geojson.features[i].properties.fid
button1.innerHTML = fid;
button1.onclick = function(el) {
var id_capteur = el.target.innerHTML
document.location = "../capteur/"+id_capteur;
}
i=i+1
}
</script>
Insérer le tableau dans la page HTML :
<tbody id="tableaubody"></tbody>