Créer une carte dynamique avec Leaflet
Par Titouan B., stagiaire de troisième. Novembre 2017
Exercice :

- Vous devez créer une page web en y intégrant une carte dynamique en utilisant la librairie javascript Leaflet.
- Vous utiliserez un fond de carte (basemap) OpenStreetMap, et vous y superposerez des données provenant de Rando Ecrins.
- Il sera possible de cliquer sur une donnée pour en afficher les informations.
Objectif :
- Afficher la carte dynamique dans une page web
- Ajouter le contour du territoire sur la carte
- Ajouter les points d'intérêt (POIs) et leurs noms
- Ajouter les randonnées et leurs noms
Quelques aides précieuses :
Leaflet, librairie javascript cartographique
Documentation officielle de Leaflet
Documentation pour afficher un Geojson/Json dans la carte
Les données :
Limite du territoire du Parc national des Ecrins
POIs (Points d'intérêt patrimoniaux)
Basemap OSM : http://{s}.tile.osm.org/{z}/{x}/{y}.png
Basemap Open Topo Map (OSM avec relief) : http://a.tile.opentopomap.org/{z}/{x}/{y}.png
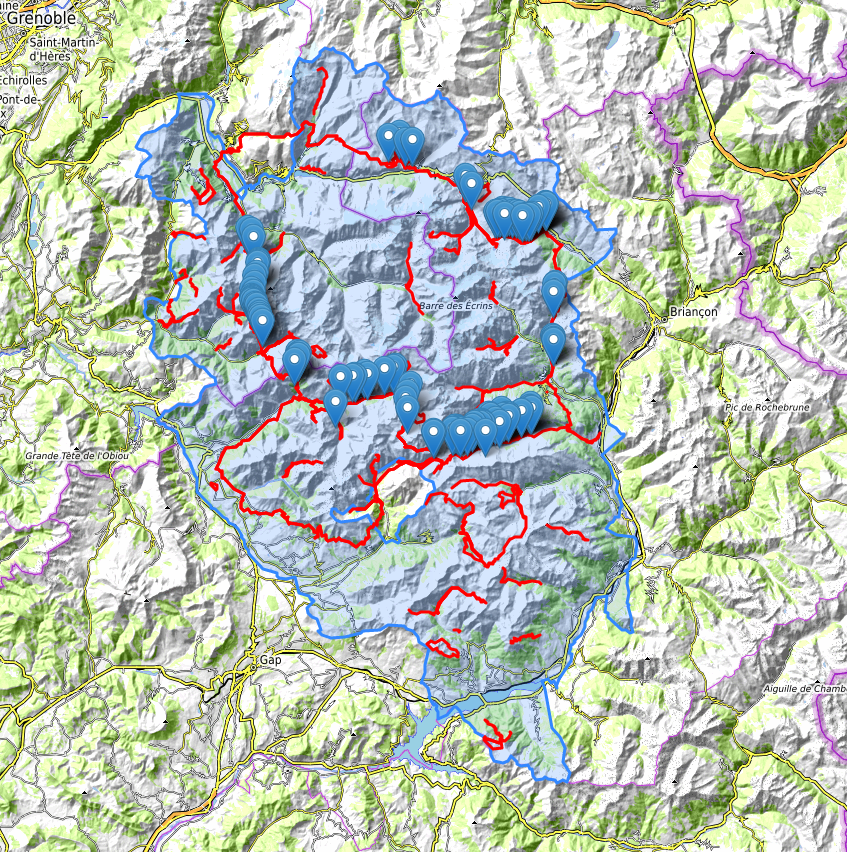
Résultat :
Initialisation / Créer une page HTML classique et y charger Leaflet dans la balise <head> :
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.2.0/leaflet.js"> </script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.2.0/leaflet.css">
Ajouter la librairie javascript jQuery pour pouvoir utiliser sa fonction getjson (dans la balise <head>) :
<script> src="https://code.jquery.com/jquery-3.2.1.js" integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE=" crossorigin="anonymous"> </script>
Intégrer la carte dans la page web à l'intérieur de la balise <body> :
<div id="map" style="height: 95vh;"></div>
Reste alors à ajouter le code javascript pour déclarer et configurer la carte et y ajouter les données.
Cette partie doit être intégrée dans une balise <script>.
1ère partie Javascript / Déclarer et configurer la carte :
// CONFIGURATION DE LA CARTE //
// Déclarer la carte, son zoom et son centrage
var map = L.map('map').setView([44.75, 6.45], 10);
// Charger un fond de carte OSM dans la carte
L.tileLayer('http://a.tile.opentopomap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors | Design : © <a href="http://opentopomap.org/">OpenTopoMap</a> (CC-BY-SA)'
}).addTo(map);
2ème partie Javascript / Ajouter le contour du territoire :
// Charger les limites du territoire à partir d'un fichier
$.getJSON('data/2017-11-territoire-pne.json', function(geojson) {
var territory = L.geoJSON(geojson);
territory.addTo(map);
});
3ème partie Javascript / Ajouter les POIs et leurs noms et description :
// Fonction pour boucler sur les objets du fichier de données des POIs pour gérer leur styler
// et afficher leurs attributs dans une tooltip
function featurePoi(feature, layer) {
layer.bindPopup("<b>"+feature.properties.name+"</b>"+"<br>"+feature.properties.description);
};
// Charger les POIs à partir de l'API de Rando Ecrins
$.getJSON('http://rando1.ecrins-parcnational.com/fr/files/api/trek/939205/pois.geojson', function(geojson){
var pois = L.geoJSON(geojson, {
onEachFeature: featurePoi
});
pois.addTo(map);
});
4ème partie Javascript / Ajouter les randonnées et leurs noms :
// Fonction pour boucler sur les objets du fichier de données des randos pour gérer leur styler
// et afficher leurs attributs dans une tooltip
function featureTrek(feature, layer) {
layer.bindPopup("<b>"+feature.properties.name+"</b>"+"<br>"+"<br>"+feature.properties.duration_pretty+"<br>"+feature.properties.difficulty.label+"<br>"+feature.properties.departure+"<br>"+feature.properties.arrival+"<br>"+"<br>"+feature.properties.description);
};
// Charger les randos à partir de l'API de Rando Ecrins
$.getJSON('http://rando1.ecrins-parcnational.com/fr/files/api/trek/trek.geojson', function(geojson){
var trek = L.geoJSON(geojson, {
onEachFeature: featureTrek,
color: 'red'
});
trek.addTo(map);
});